Kramer - Session manager
Session Manager is a visual layout editor for screens in meeting rooms, offices, schools, and universities. It lets users build screen layouts using widgets like calendars, clocks, and buttons, which are then shown on physical screens in real spaces. Our company acquired a startup that built the early version of this tool, and we improved and integrated it into our system.
IT departments in large companies (like American Airlines) that manage device infrastructure
Educational institutions (schools and universities) that use interactive screens in classrooms and halls
.png)
Before, most meeting rooms had simple TVs or screens connected via HDMI. While rooms could be booked through an app, there was no way to see booking info in the room itself. Users could send audio and video through Kramer devices, but couldn’t control what was shown on the screen or customize the layout.
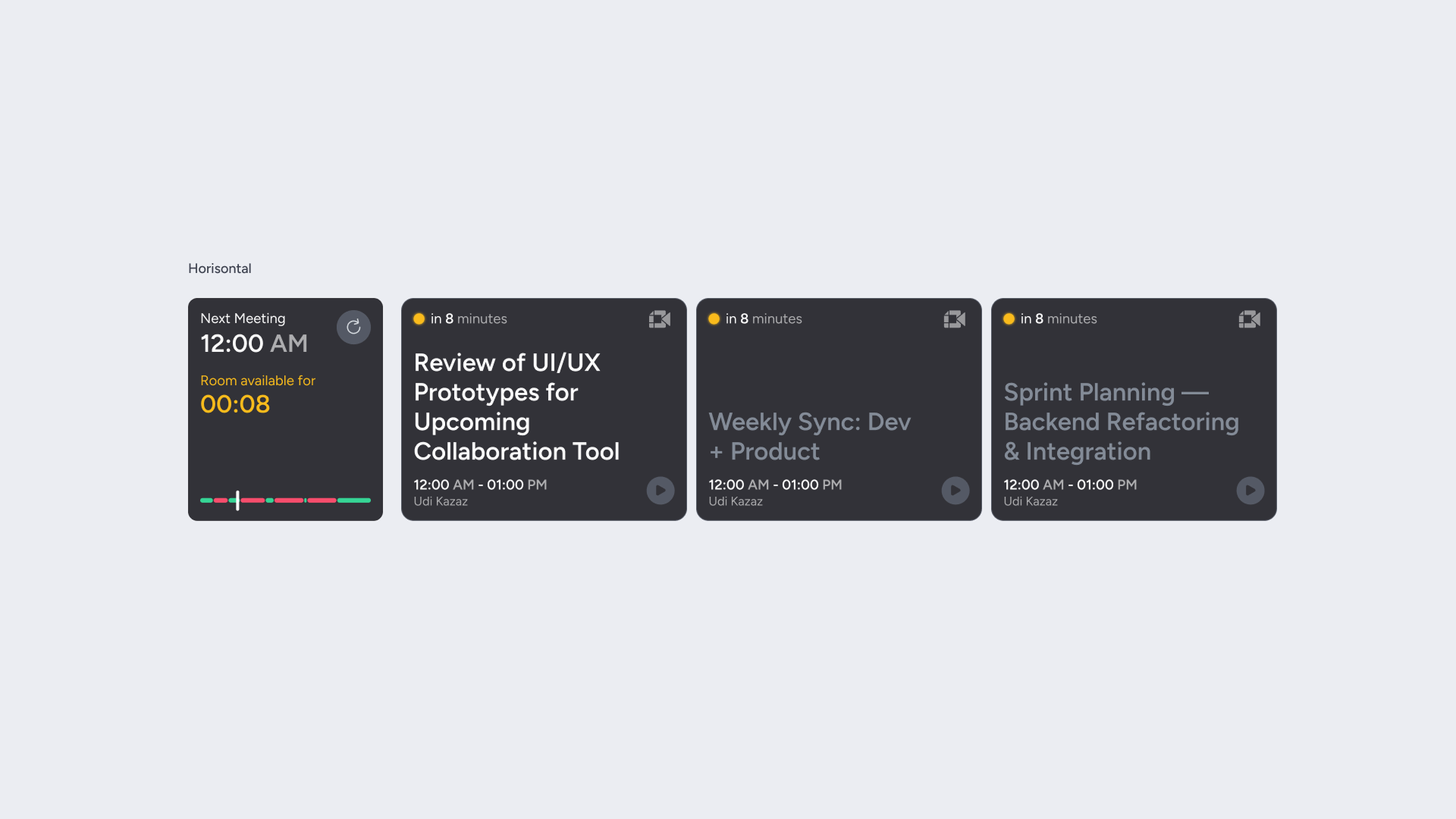
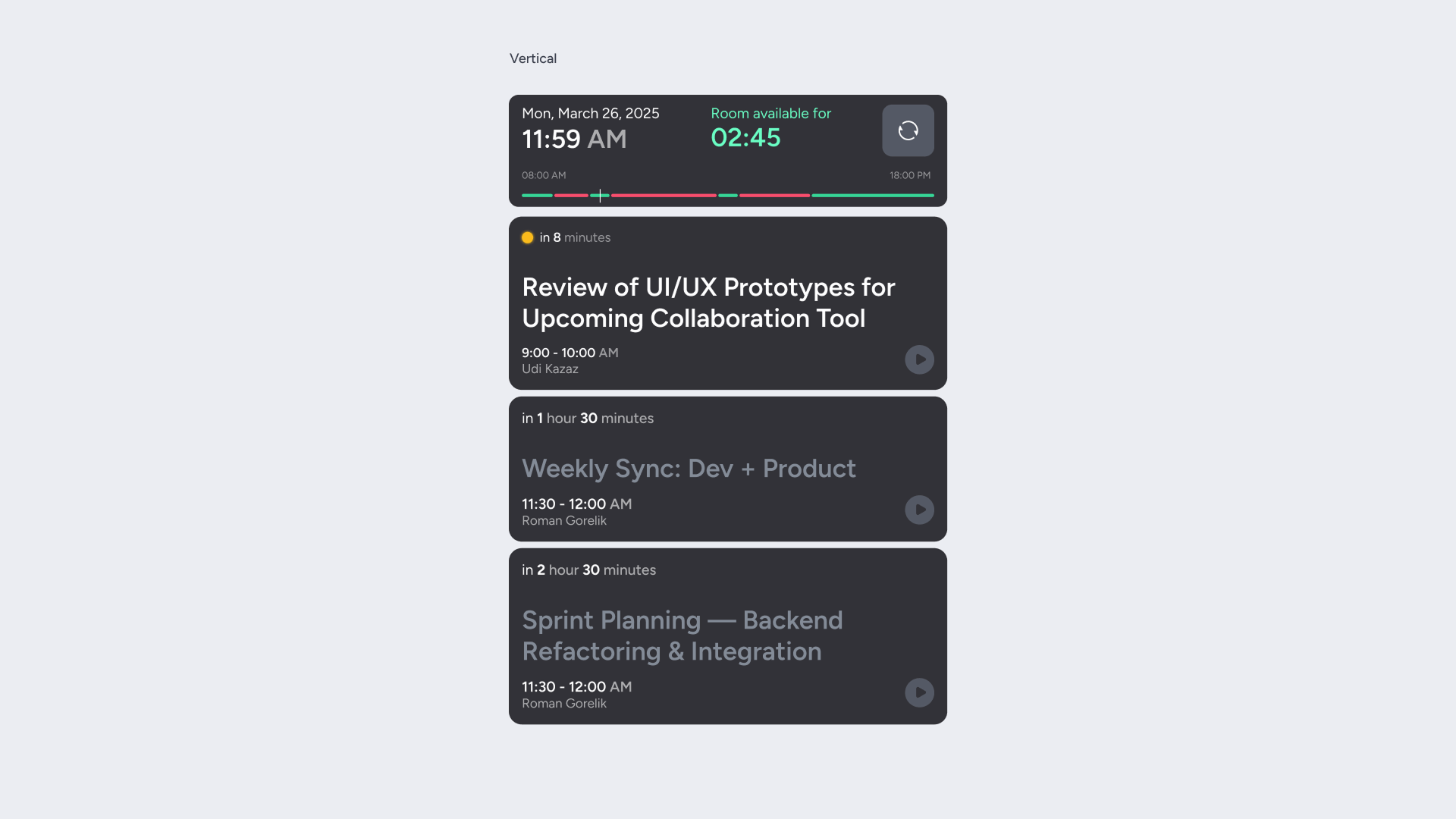
Let users build screen layouts for each room or client
Compete visually with tools like Microsoft Teams Rooms by offering more flexibility and better design
.png)
.png)
Wrote and reviewed user stories with the customer success team
Created user flows and described widget behavior
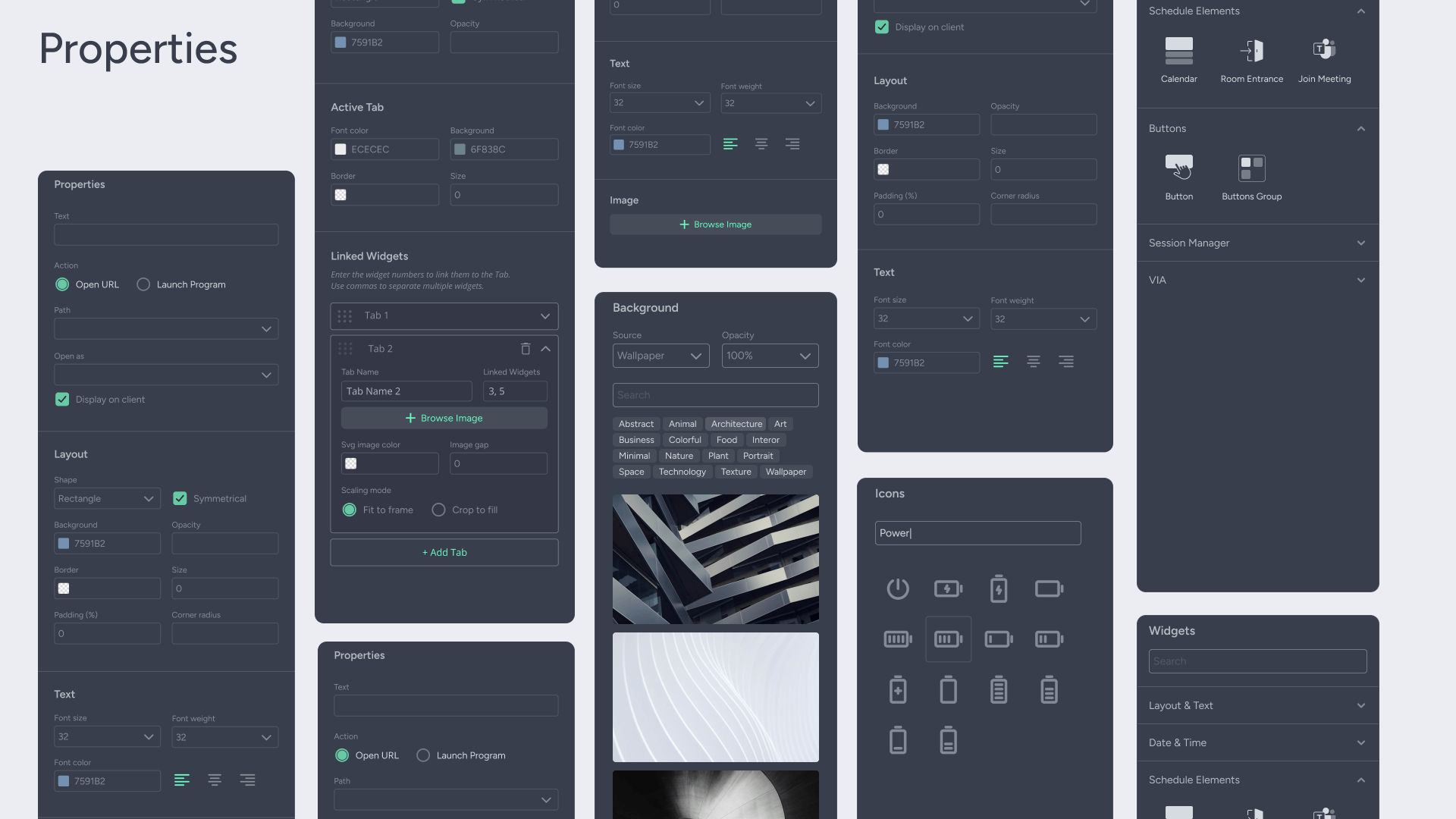
Designed prototypes and UI in Figma
Held design reviews and supported handoff to developers
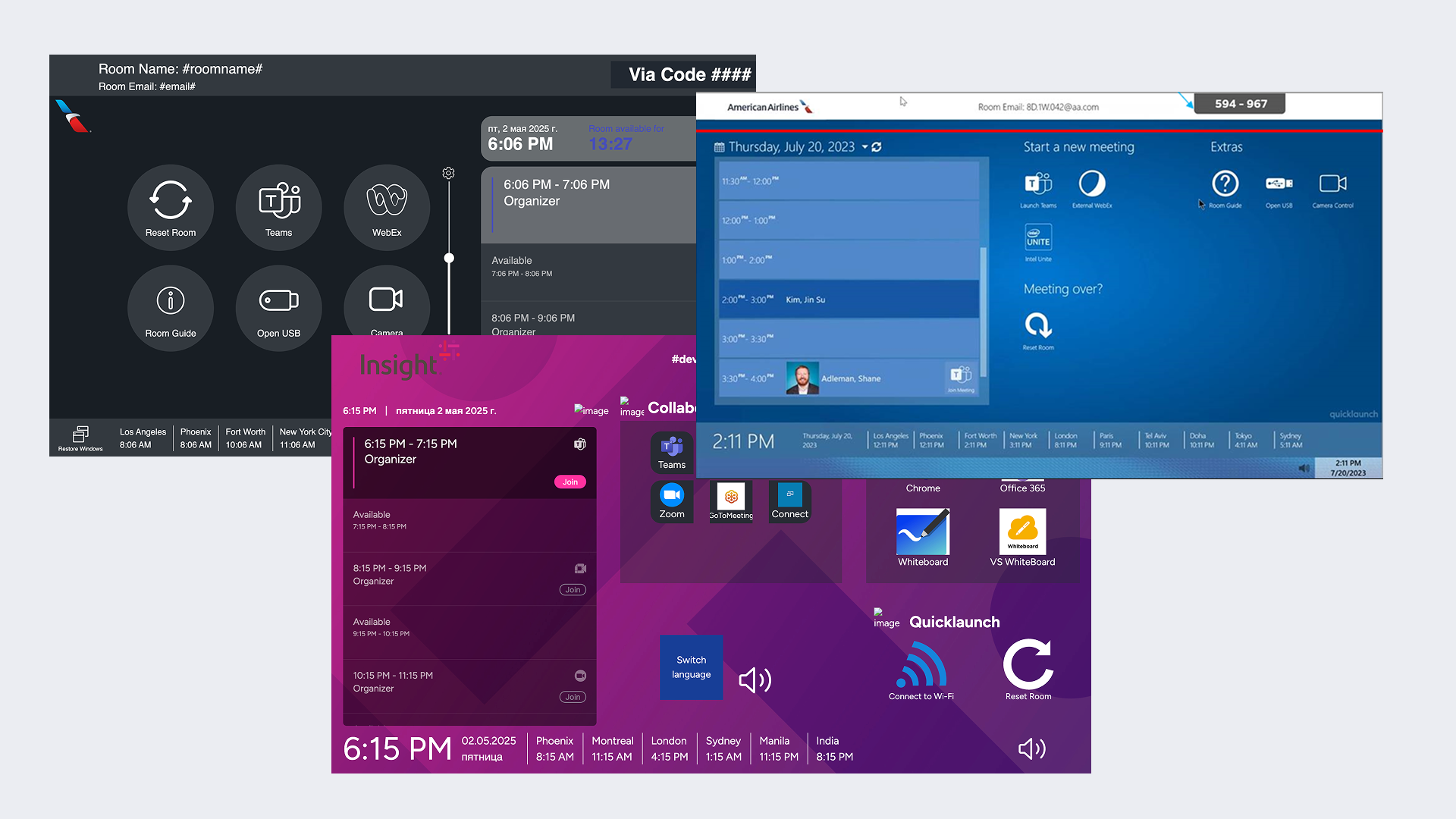
To better understand the needs of our users and define what makes our tool different from others, we collected insights from multiple sources and carefully studied the market.
Competitor analysis: Microsoft Teams Rooms, Zoom Rooms, and others
Review of the original startup’s product (called Quick Launch)
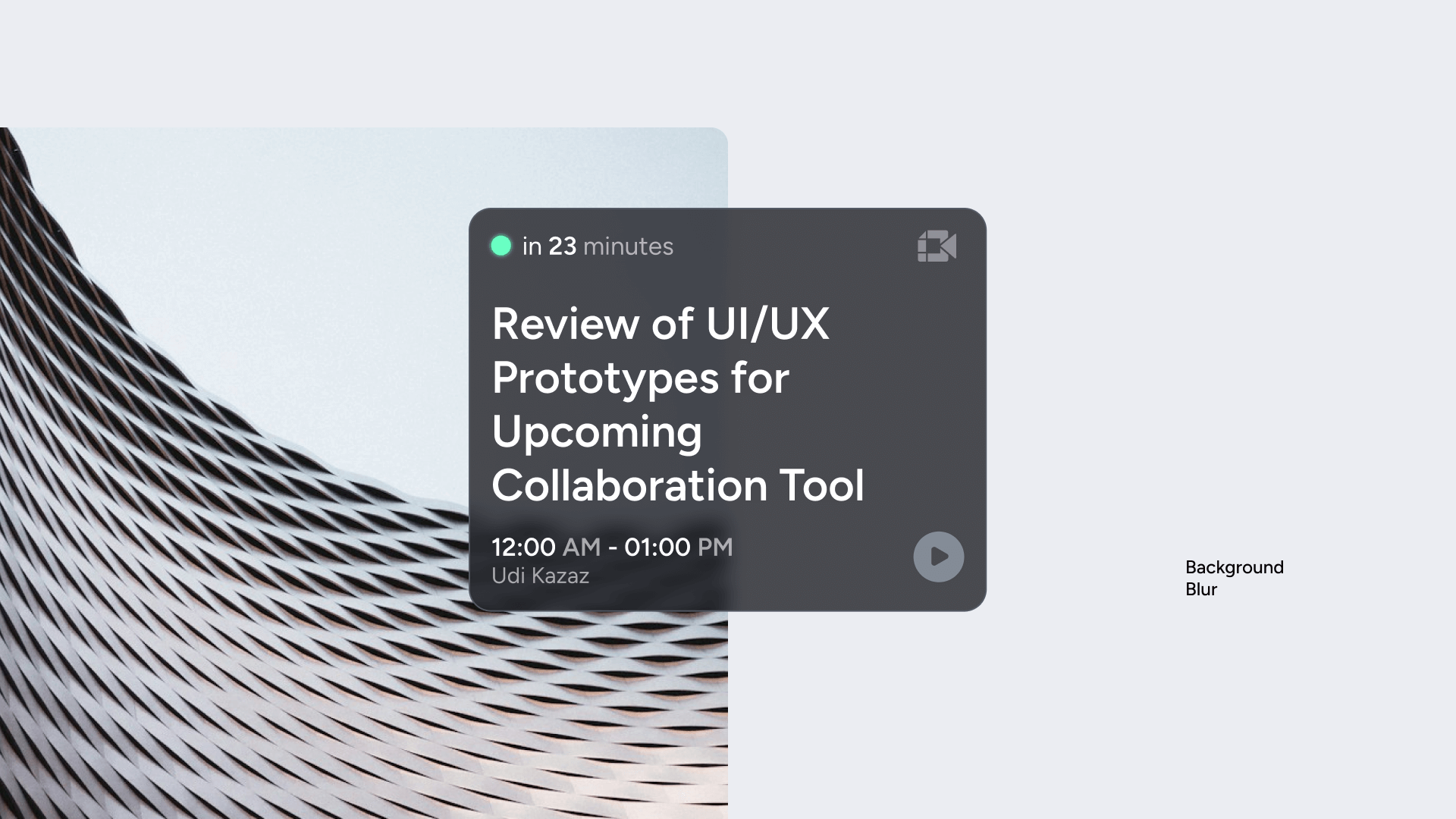
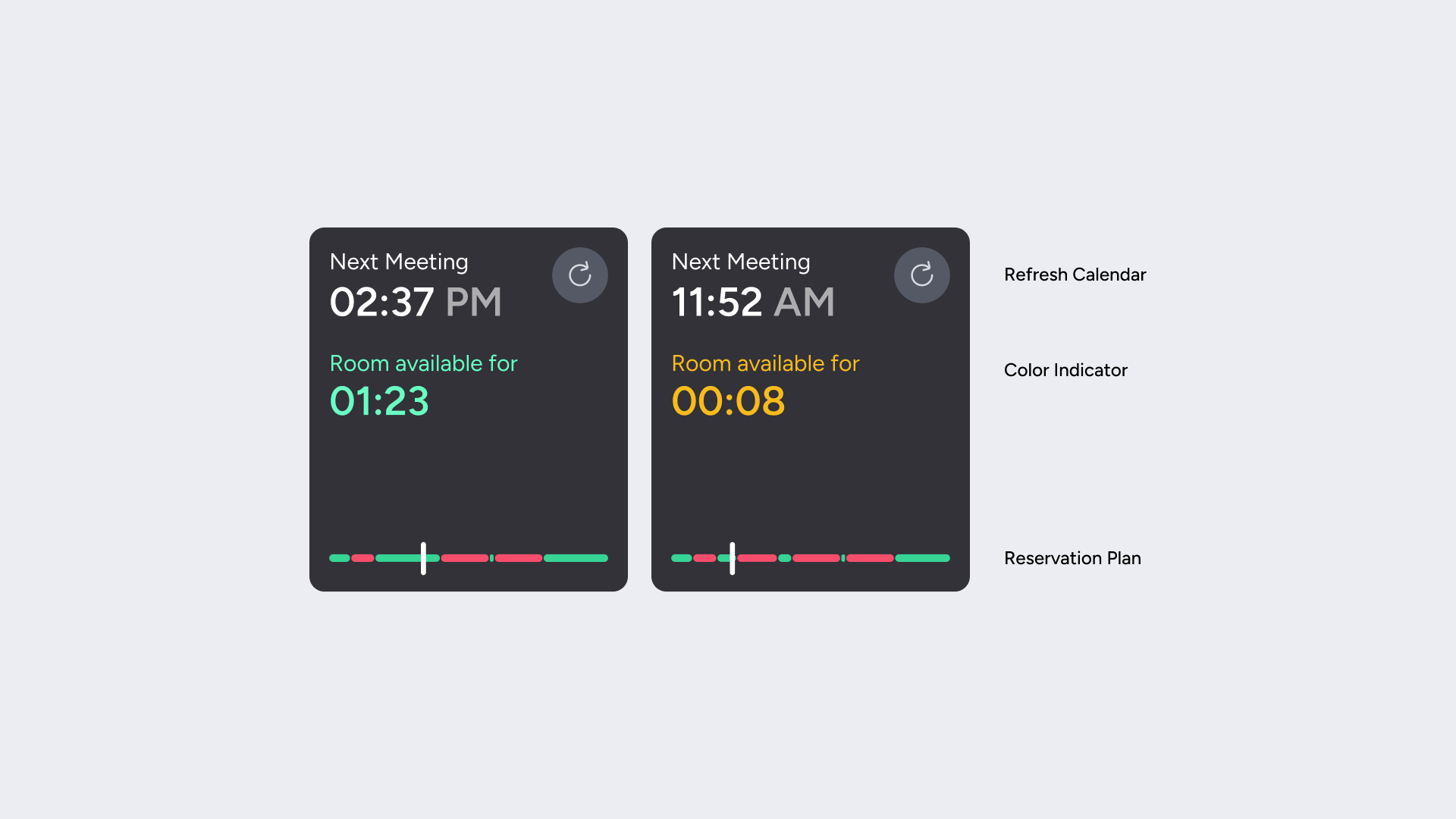
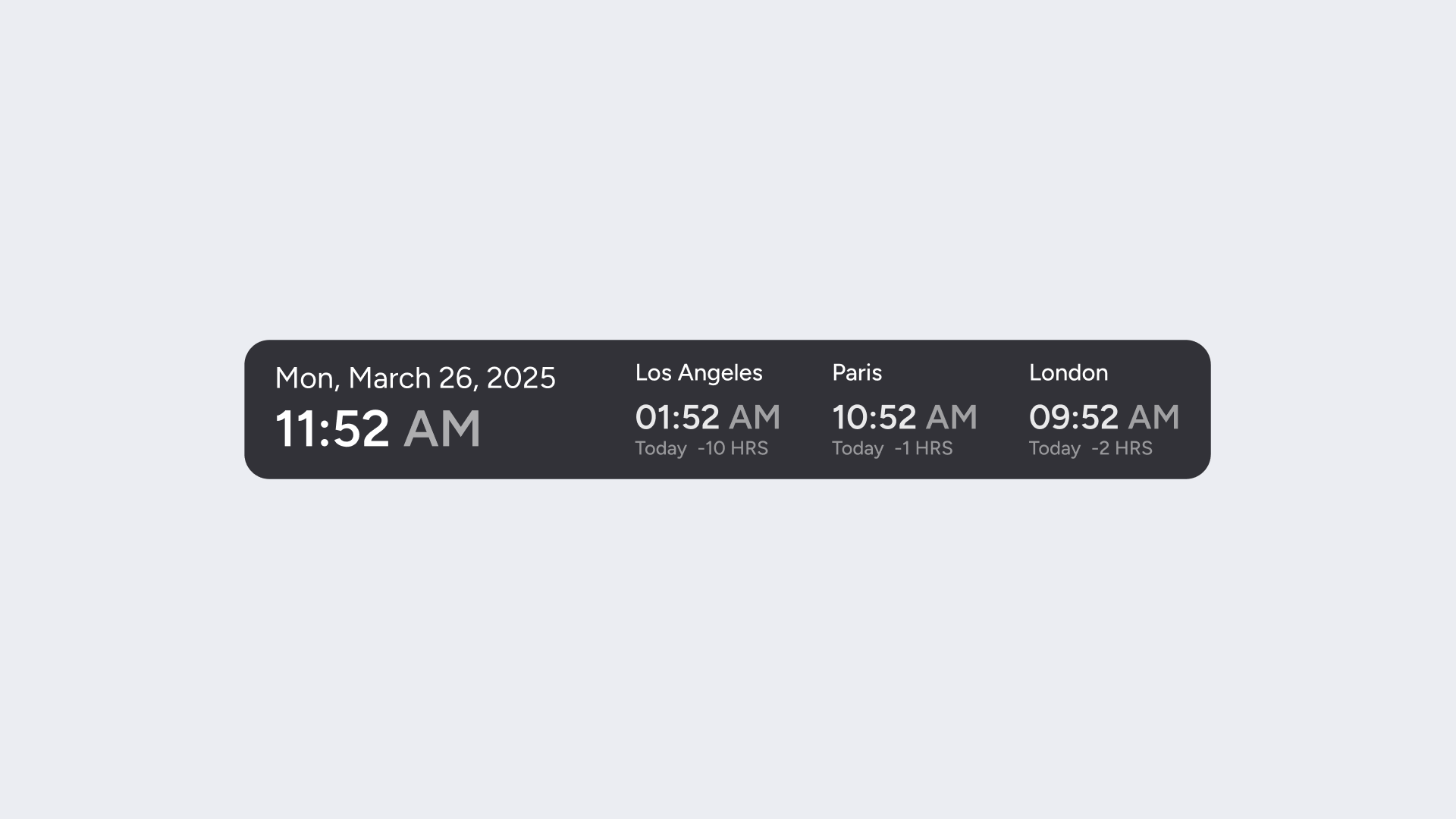
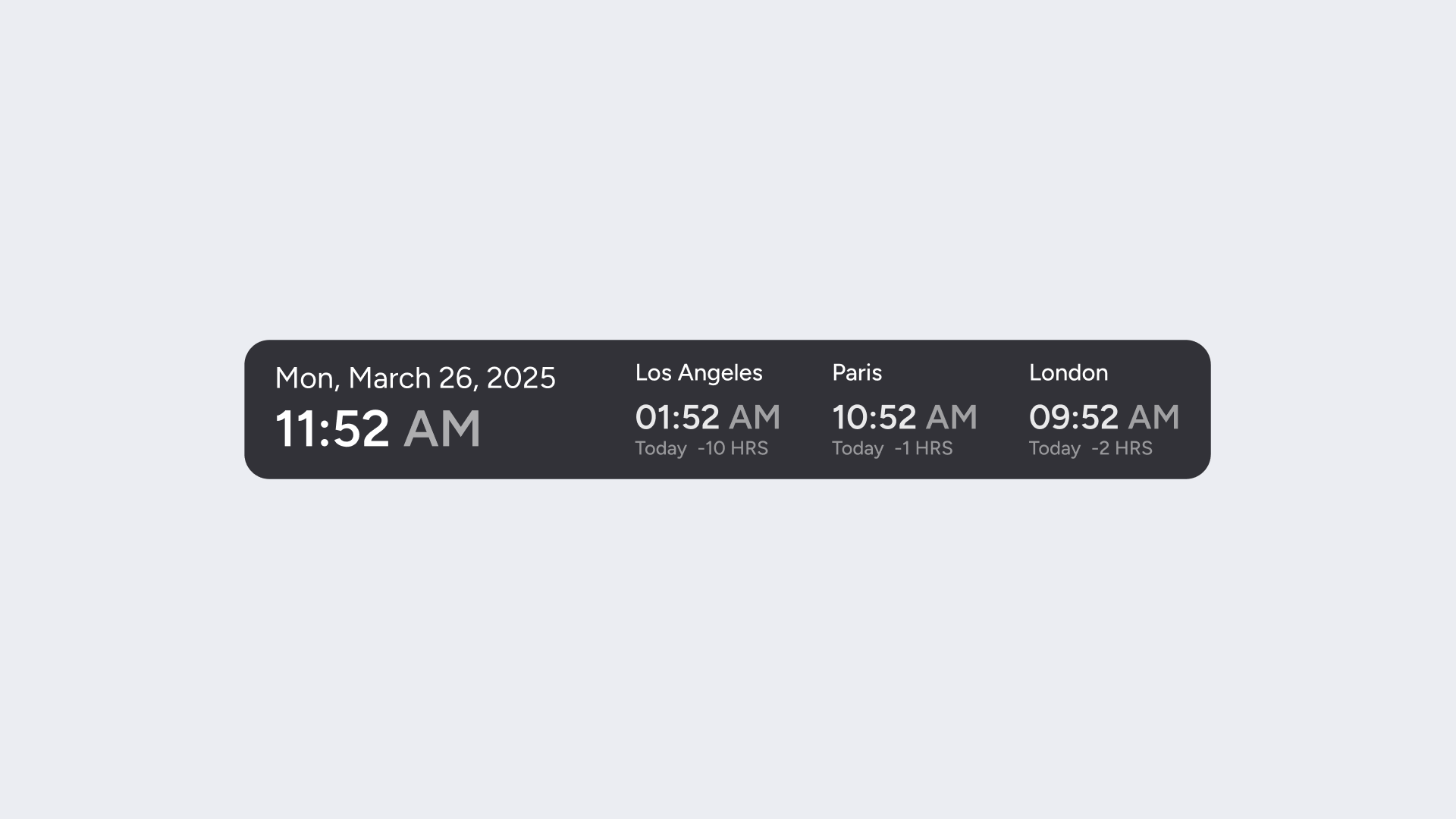
Users want to show more info (clocks, action buttons, branding)
Flexibility is important, but the interface should guide the user — we needed smart templates and limits to help users avoid errors and create clean layouts
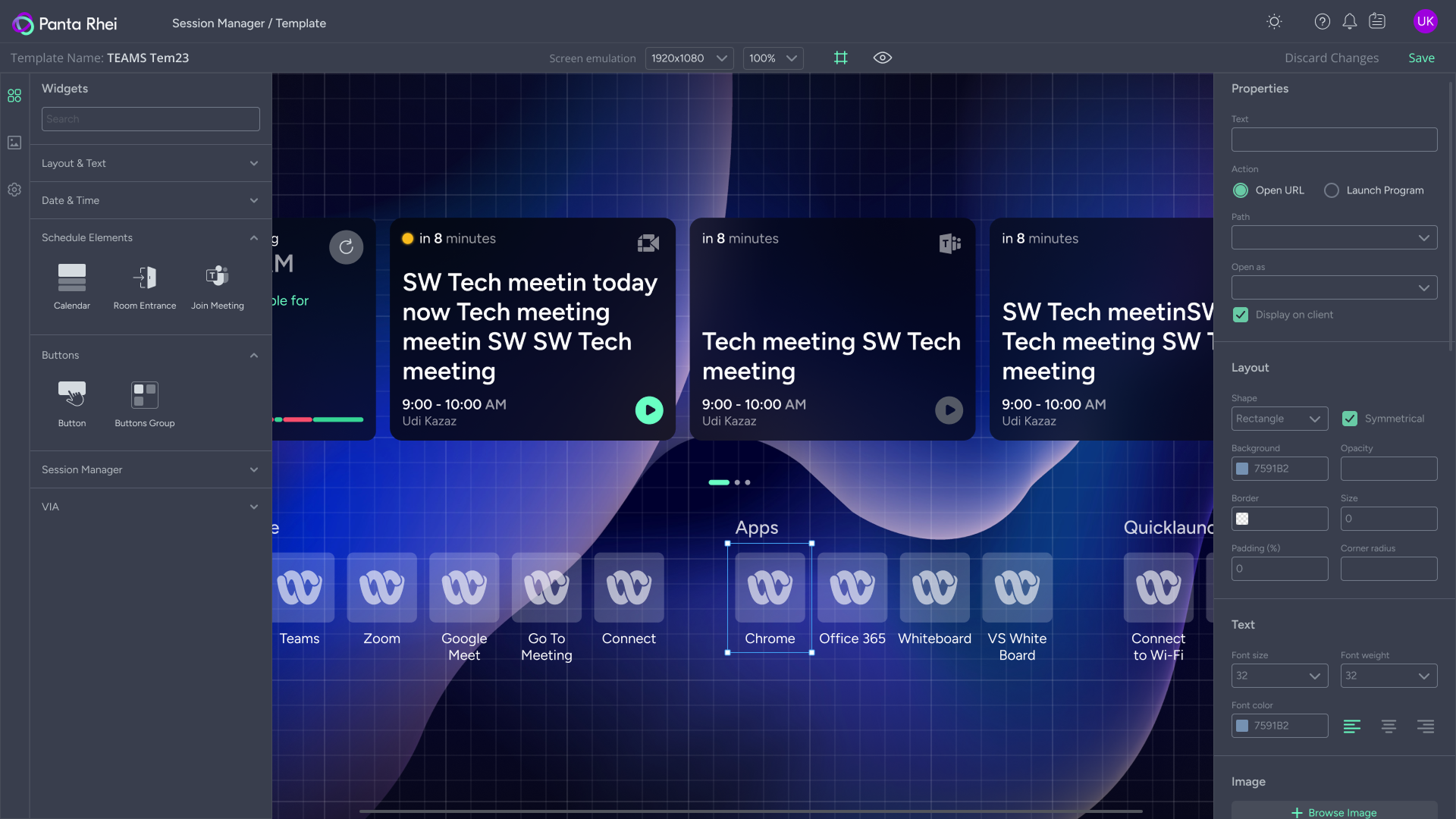
To turn insights into a real solution, I focused on creating an intuitive design process that balanced user freedom with consistency. Here's how we approached the design and implementation:
The Unsplash API to let users select high-quality background images for their screens

I proposed a hybrid solution: allow free placement but use snap-to-grid, visual hints, and size limits to keep things neat
Each widget had properties (color, behavior, alignment)


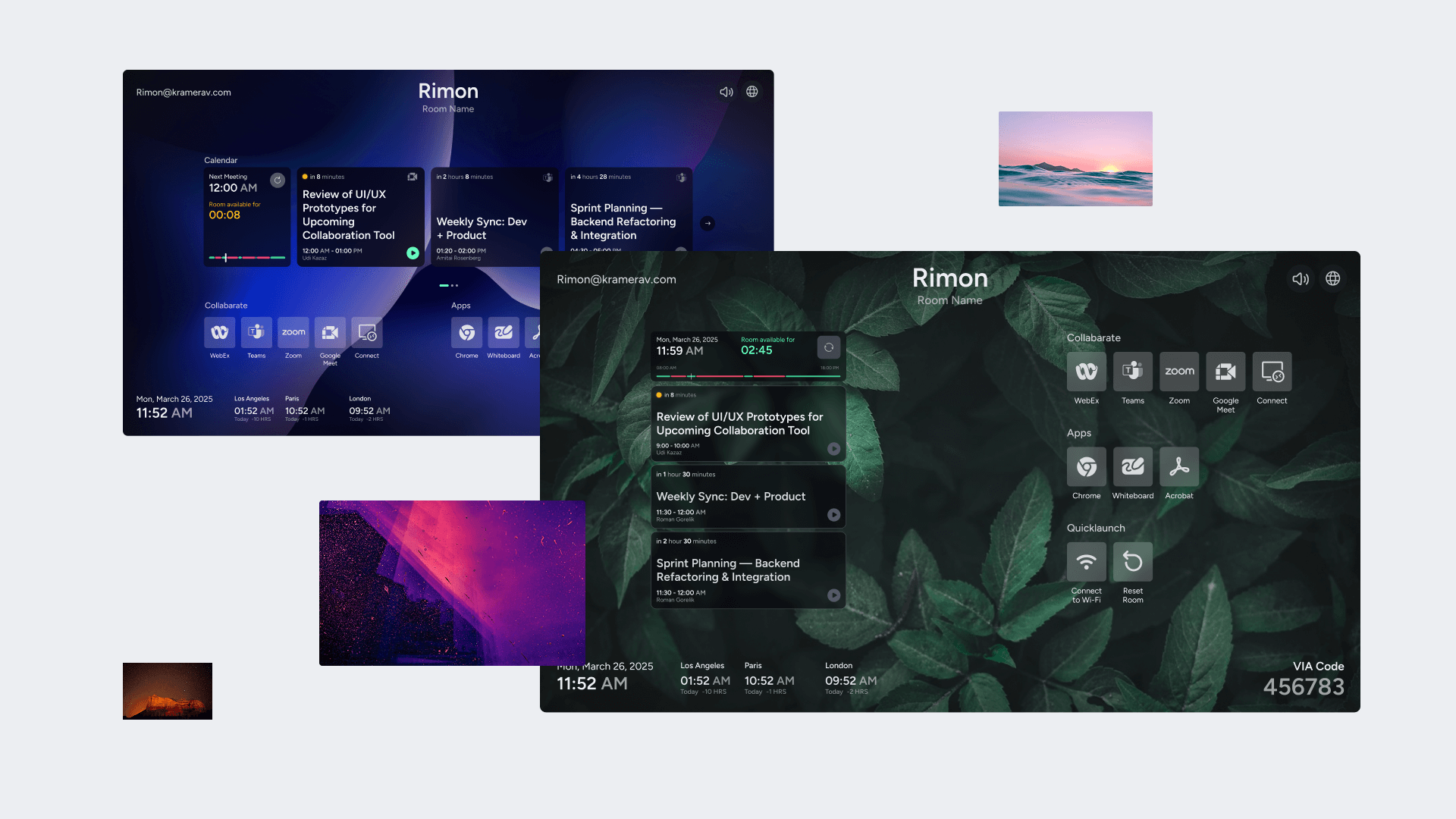
After implementing our design and completing the development process, we evaluated the outcome based on how well the solution met the goals of the project and the expectations of users and stakeholders.We successfully delivered a well-balanced solution that met both user expectations and technical constraints:
Integrated into the Panta Rei product, now used in real installations
Sold as a separate Session Manager module — sales tracking is ongoing
Customers liked the simple setup process and clean visual results (based on informal feedback)